After trying a load of non intuitive and not very useful jQuery form validation plugins I came up with this plugin. Its a jQuery plugin which helps create easy form validations with high flexibility and a large set of options.
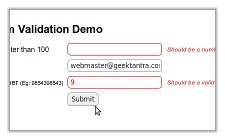
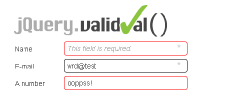
Demo: Click Here
Advanced Demo: Click Here
Download: Click Here
Project Repository: Click Here
Features:
- Supports custom validations
- Options to toggle between live and onsubmit validations
- Completely customizable CSS
Usage:
- In the head section add the following code:
- Add the form in the body as shown below
That’s it you are done!
For advanced users:
Options:
- expression: The javascript code which should have two outputs
or . The value of the field is given by . As this is a string escape characters for backslash and other non standard characters must be used. (Default: return true;) - message: The validation message for the field. (Default: “”)
- error_class: The CSS class of the error message container. (Default: “ValidationErrors”)
- error_field_class: The CSS class added to the field when found invalid. (Default: “ErrorField”)
- live: Sets whether the validation of the field should be live or on form submit. (Default: true)
 After trying a load of non intuitive and not very useful jQuery form validation plugins I came up with this plugin. Its a jQuery plugin which helps create easy form validations with high flexibility and a large set of options.
After trying a load of non intuitive and not very useful jQuery form validation plugins I came up with this plugin. Its a jQuery plugin which helps create easy form validations with high flexibility and a large set of options.

195 replies on “jQuery Live Form Validation”
You can add a switch as ‘alert’
//jQuery(id).after(” + options[‘message’] + ”);
jQuery(id).after(‘alert(“‘ + options[‘message’] + ‘”);’);
I used,it’s good
@Kas: Thanks. Btw what are you using the alert switch for?
Hej.
This is very nice! Well done.
I have a question though. I am no expert on javascript or jquery, so I was wondering if you could tell me how to make this form be submitted with ajax. In other words, the page shouldnt refresh, but rather the form should be submitted with ajax without reloading.
I have tried, but without luck.
Thanks
Vayu
Hi,
Thanks for your appreciation.
If you want the form to be submitted by ajax add the following code to the head section of your html. When the id of your form is "e;FormID"e;
<script type=”text/javascript”>
/* <![CDATA[ */
jQuery(function(){
jQuery(“#FormID”).submit(function(){
jQuery.post(‘{Replace with URL of the post submission}’, jQuery(“#FormID”).serialize(), function(data){
jQuery(“#FormID”).html(data);
});
return false;
});
});
/* ]]> */
</script>
Hope this helps. Get back if you face any problems.
Geektantra
Hi again.
Thanks for your help. I really appreciate it.
However, if I do this then it will submit the form and skip the live validation. Its only supposed to submit if all the input fields are filled in correctly. I know I can validate with php after its been sent, but I want to use the jquery plugin you created for this. 🙂
Thanks
vayu
Hi Vayu,
You must put the validation code above the submission code as in the advanced demo form so as to enable the validation also.
Both the scripts must be there i.e. the validation and submission. I only gave you the submission script in the comment above for your reference.
Thanks
GeekTantra.
Thanks GeekTantra.
Sorry for keep on bothering you. 🙂
Yes, I had done that. But when I run it, and press the submit button without filling any of the fields, it skips the validation and submits the empty form.
Here’s what I did see the last bit where I added the submit part:
jQuery(function(){
jQuery(“#ValidField”).validate({
expression: “if (VAL) return true; else return false;”,
message: “Please enter the Required field”
});
jQuery(“#ValidNumber”).validate({
expression: “if (!isNaN(VAL) && VAL) return true; else return false;”,
message: “Please enter a valid number”
});
jQuery(“#ValidInteger”).validate({
expression: “if (VAL.match(/^[0-9]*$/) && VAL) return true; else return false;”,
message: “Please enter a valid integer”
});
jQuery(“#ValidDate”).validate({
expression: “if (!isValidDate(parseInt(VAL.split(‘-‘)[2]), parseInt(VAL.split(‘-‘)[0]), parseInt(VAL.split(‘-‘)[1]))) return false; else return true;”,
message: “Please enter a valid Date”
});
jQuery(“#ValidEmail”).validate({
expression: “if (VAL.match(/^[^\\W][a-zA-Z0-9\\_\\-\\.]+([a-zA-Z0-9\\_\\-\\.]+)*\\@[a-zA-Z0-9_]+(\\.[a-zA-Z0-9_]+)*\\.[a-zA-Z]{2,4}$/)) return true; else return false;”,
message: “Please enter a valid Email ID”
});
jQuery(“#ValidSelection”).validate({
expression: “if (VAL != ‘0’) return true; else return false;”,
message: “Please make a selection”
});
jQuery(“#ValidMultiSelection”).validate({
expression: “if (VAL) return true; else return false;”,
message: “Please make a selection”
});
jQuery(“#ValidRadio”).validate({
expression: “if (isChecked(SelfID)) return true; else return false;”,
message: “Please select a radio button”
});
jQuery(“#ValidCheckbox”).validate({
expression: “if (isChecked(SelfID)) return true; else return false;”,
message: “Please check atleast one checkbox”
});
jQuery(“#contactform”).submit(function(){
jQuery.post(‘post.php’, jQuery(“#contactform”).serialize(), function(data){ jQuery(“#contactform”).html(data); });
return false;
});
});
Sorry for posting all this, but am just trying to figure this out you know.:-)
Cordially
Vayu
Hi,
Actually I tried the exact same script and was able to get it working.
Please check it out again seems you are making some minor mistakes.
GeekTantra
Hi GeekTantra.
Okay, thats weird! Its not working for me and all have done to your advanced_demo is add an ID to the form called #contactform, created a post.php file and added the submit code below the validation code.
I must admit, that I can’t see what should prevent it from running the submit code either.
Its a shame, because I like your validation code…
Thanks for all your help on this. I really appreciate your time. 🙂
Vayu
Hi vayu,
Please send in your email id in the next comment so that I can modify the source code for the advanced demo and send it to you.
GeekTantra
Thats extremely kind of you! 🙂
Dont you have my email? I entered it in the required field in this reply form.
Anyway: it’s: v [a] vayu [dot] dk
Thanks
I have mailed with an attachment of the working copy of the AJAX post submit with validation.
GeekTantra
Hey, this is an awesomely clean and simple real-time validation tool. I was wondering if you could tell me how to replace the submit button with “back” and “next” buttons?
Hi Alex,
Thanks for your appreciation. To replace the submit button with “back” and “next” buttons just add two submit input fields with value=”back” and value=”next”
GeekTantra
Thanks!
There is a problem with ajax-submission. For example, in advanced demo we can replace default code by such:
jQuery('.AdvancedForm').validated(function(){jQuery('.AdvancedForm').submit(function(){
jQuery.post(jQuery(this).attr('action'), jQuery(".AdvancedForm").serialize(), function(data){
jQuery("#ajaxerror").hide('slow');
$(".Tabs").append( '' + String((new Date()).getTime()).replace(/\D/gi,'') + '' );
});
return false;
});
});
1. First click or enter (submit) doesn’t work
2. After second submission, form would be submitted twice, after third – thrice etc.
How to solve this problem?
Hi Slaver,
Can you upload a sample of your page so that I have a better look at the situation to help you solve the problem.
GeekTantra
Instead of:
$(".Tabs").append( '' + String((new Date()).getTime()).replace(/\D/gi,'') + '' );should be:
$(".Tabs").append( '' + String((new Date()).getTime()).replace(/\D/gi,'') + '' );Fuck, should be in first ” and in the second.
But it’s not critical in this situation.
10x, great plugin 🙂
i have one question thu…
how can i require at least one field in a group to b filled ?
Hi zeev,
Thanks for the appreciation. You should check out the advanced demo of the Live Validation plugin, you can find a checkbox validation there which I guess is a similar case which you require. In the checkbox validation at-least on checkbox should be checked in the whole group of checkboxes for the validation to be correct.
Regards,
GeekTantra
Than you for a very well done script. I have one question. I need to validate saveral items in the same form with the ValidField option. Since the script validates by id of the form (the id of each element of the form must ne unique), does that mean I have to repeat the query over and over ?
Let me explain. I have an element with id=ValidFirstname and another one with id=ValidLastname. Do I need two JQuery functions ? one
jQuery(“#ValidFirstname”).validate
and another
jQuery(“#ValidLastname”).validate
In other words, how dow I use jQuery(“#ValidField”).validate to test two different fields with different element id in the same form ?
Thank you for your time !!!
Yes you have to use both as different calls.
You can do the following, assuming that you assign a common class to the item:
$.each($(‘.required’),function(){
$(this).validate({
…
})
});
jQuery Live Form Validation | GeekTantra…
Thank you for submitting this cool story – Trackback from YOUR-TITLE…
Hi,
I can see that the demo fires the validation if the user presses the Submit button. How can I get the validation to fire from a Template Based Button. i.e. My button does not have a type of Submit. It looks like this :-
Submit
Hope that makes sense :o)
Regards
Paul
Hi,
I can see that the demo fires the validation if the user presses the Submit button. How can I get the validation to fire from a Template Based Button. i.e. My button does not have a type of Submit. It looks like this :-
<a href="doSubmit('SUBMIT')" rel="nofollow">Submit</a>Hope that makes sense 😮 )
Regards
Paul
Hi,
Third Try to paste my HTML!!!!!
I can see that the demo fires the validation if the user presses the Submit button. How can I get the validation to fire from a Template Based Button. i.e. My button does not have a type of Submit. It looks like this :-
Submit
Hope that makes sense 😮 )
Regards
Paul
Reply
Hi,
Last Go !!!!!
I can see that the demo fires the validation if the user presses the Submit button. How can I get the validation to fire from a Template Based Button. i.e. My button does not have a type of Submit. It looks like this :-
a id=”17988421045816501″ class=”jq-button ui-state-default ui-corner-all” href=”javascript:doSubmit(‘SUBMIT’)”>Submit /a
Hope that makes sense 😮 )
Regards
Paul
Hi Paul,
I got your problem. You can easily do this by creating a link like as follows
<a href=”javascript:void(0)” onclick=”$(‘#FormID’).submit()”>Submit</a>
Can you help me with conditional field validation. If the value of field 1 = True then I need to validate field 2 otherwise I do not validate field 2.
Any answer to this ? I have tried several ways. No luck yet.
Hi,
I’m working on a form and using your script, which I like a lot. I have one additional wish: is it possible/easy to show a message (or an image) when the validation result is true? It would be nice to give some visual feedback when a field is filled in correctly.
best,
Wouter
Hi Wouter,
It is possible. You have to manipulate the expression part call. Here before return true; put your code for any sort of visual feedback script.
Regards,
GeekTantra
Hi,geektantra! I’m using your validation plugin and found some problems here:
1.when we are validate a email, if the invalid email is too long(I tested if over 27 charecters), the js’s efficiency will down sharply , and this caused many browser’s stop on it except safari
2. when the param live set to false, when I input three invalid field and start to correct one by one, I can’t know whether I corrected it,because they will stay wrong status untill they are all correct.
hope you got it , and looking forward your reply!
Hello,
I am new in Javascript, and i have a question.
I have tried some things, but it won’t work.
Is it possible to check if a field has a value between 2 numbers?
Greetz,
Jelle
Hello,
I have found my mistake, thanks a lot for this fantastic script!!
[…] jQuery Live Form Validation […]
Excellent validation plugin! It’s so simple to implement compared to many of the other plugins available.
Hi Tyler,
Thanks for the appreciation.
Regards,
GeekTantra
Great Plug In. I would like to add a PHP random math captcha generator, with this code:
but Im having syntax issues on the validation expression, could you help? here is what Im trying to use
$(“#math”).validate({
expression: “if (VAL = ()) return true: else return false;”,
//if (VAL > 100) return true; else return false;
message: “You are stupid”
});
Hi Kane,
Can you be a bit more clear on what you exactly want the validator to do. Its not very apparent from the code snippet you sent.
Regards,
GeekTantra
Hi,
Excellent script. Thanks so much. I’ve run into an issue with the email validation. My Domain name has a “-” dash in the anme, and when I input this it says “invalid email address”. Is there a modification I can make to the code so that the email validation accepts “-” dashes?
just add – to the regex like:
jQuery(“#ValidEmail”).validate({
expression: “if (VAL.match(/^[^\\W][a-zA-Z0-9\\_\\-\\.]+([a-zA-Z0-9\\_\\-\\.]+)*\\@[a-zA-Z0-9_]+(\\.[a-zA-Z0-9_]+)*\\.[a-zA-Z]{2,4}$/)) return true; else return false;”,
message: “Please enter a valid Email ID”
});
It should work fine.
Hi,
Thank you for the code but its still coming up as invalid. I am just going to validate it as regular text. Is there any way to execute a javascript alert box if errors are present? (problem is this form on my page is very long and users might not see an error at the top of the page)
Thank you for your help.
Hi,
During date validation, the error when displayed moves the date picker image to the right side. That is, a span is created(to display the error message) before the date picker img class. It looks a little odd. Anything can be done, to display the error message after the date picker(without disturbing it) ?
Thanks in advance.
Prasan.
i had the same problem and my work around was to modify the jquery.validate.js. Where you get these lines:
var self = jQuery(id).attr(“id”);
… more lines of code …
if (jQuery(id).next(‘.’ + options[‘error_class’]).length == 0) {
jQuery(id).after(” + options[‘message’] + ”);
jQuery(id).addClass(options[‘error_field_class’]);
you can first check for a particular “id” in your form, in my case the id of an inmediately to the left of the date picker img. If the self variable matches one of those ‘s id(i got many in the same form), you can add this inside the ‘ style=”position: absolute; left:’ + someExpression + ‘px; top=:’ someExpression2 + ‘px;” … >. Where someExpression and SomeExpression2 can be the LEFT position + offset, the top attribute respectively.
You end up having something like this:
if (self == ‘id of a particular input’) {
if (jQuery(id).next(‘.’ + options[‘error_class’]).length == 0) {
jQuery(id).after(”
options[‘message’] + ”);
jQuery(id).addClass(options[‘error_field_class’]);
} else {
if (jQuery(id).next(‘.’ + options[‘error_class’]).length == 0) {
jQuery(id).after(”
options[‘message’] + ”);
jQuery(id).addClass(options[‘error_field_class’]);
}
Sry for the long post, but it was quite hard to explain and make it somewhat understandable.
damn, something happened with the code and everything was auto-deleted.
okay short answer: before this line if (jQuery(id).next(‘.’ + options[‘error_class’]).length == 0) {
add an if comparing the variable “self” with your ‘s id that is near to the date picker. If it’s true, add into the span a style, with absolute position, left and top of your choice until it aligns fine in your page. If its false, just leave the orinal span without the style.
Hey Tomas,
Thanks for your reply. Kindly let me know in which line I should add the span tag containing the left, top. It would be helpful if you wish, could paste your code from jquery.validate.js
Thanks.
Tomas,
I got it. Is there any other work-around to this problem, since I am not inclined to using absolute value.
TIA
hmm i don’t know if it will work, but the idea is basically checking if the variable self matches the input located to the left of the calendar date picker, and if so doing a jquery(#calendar_id).after( span code here…). That will add the red text to the right of the calendar, although it may be too close to it, or worst don’t work at all, anyway if it works and it’s too close, you could add a style attribute to the span with padding-left.
The code should be like this more or less (i will change open and close html tag symbols with < and > respectively because i can’t figure out how to display them in this blog). If by doing that they display correctly, well bite me xD.
add it inside the “if (!validation_state)” part of the jquery.validate.js
if (self == ‘input_to_the_left_of_calendar_id’) {
if (jQuery(id).next(‘.’ + options[‘error_class’]).length == 0) {
jQuery(#you_calendar_id).after(‘< span class=”‘ + options[‘error_class’]
+ ‘” > ‘ + options[‘message’] + ‘< /span >’);
jQuery(id).addClass(options[‘error_field_class’]);
}
} else { // this part was the original code
if (jQuery(id).next(‘.’ + options[‘error_class’]).length == 0) {
jQuery(id).after(‘< span class=”‘ + options[‘error_class’] + ‘” > ‘ +
options[‘message’] + ‘< /span >’);
jQuery(id).addClass(options[‘error_field_class’]);
}
}
if some of the code above went missing, i give up posting code in this blog lol, to resume, the idea is to make a jquery(#calendar_id).after( span ) if variable self matches the input’s id to the left of the calendar img.
Hope that helps!
I got error during date validation in your Advanced Demo page. Ex: 03/09/2010
its a parseInt bug,
change expression: “if (!isValidDate(parseInt(VAL.split(‘-‘)[2]), parseInt(VAL.split(‘-‘)[0]), parseInt(VAL.split(‘-‘)[1]))) return false;
to expression: “if (!isValidDate(parseInt(VAL.split(‘-‘)[2], 10), parseInt(VAL.split(‘-‘)[0], 10), parseInt(VAL.split(‘-‘)[1], 10))) return false;
that forces parseInt to use a 10-base if there’s a 0 as the first number like 03. Without that “,10”, it uses octal base, which wrecks everything 😛
This is a impressive blog, im delighted I discovered this. Ill be back again later to check out other posts that you have on your blog.
[…] jQuery Live Form Validation by GeekTantra […]
I am new to blogging, so I feel like I am in the “just taking notes” phase. But when I do find a blog topic I like, I do comment because I genuinely like what has been said or the information was helpful to me. I am officially linked to your blog now, so I will be checking in often! Thanks for all the great advice.
Hi,
I was wondering if there is a response to Mask’s question:
Mask says:
December 29, 2009 at 10:35 am
2. when the param live set to false, when I input three invalid field and start to correct one by one, I can’t know whether I corrected it,because they will stay wrong status untill they are all correct.
ooops… submitted that before I’d finished! Is there a way round this because it is a bit confusing… I’m currently working on new web forms and I know the second they go into testing I’m going to be asked to fix this.
Thanks for your help… love the plug in by the way, really easy to implement!
validation for checkbox selection
BUG: Click a text input box, press tab or click on another one so that the red message error appears right next to the first one. Now VERY FAST click the first input box again and press tab IMMEDIATELY just before the red text fades out completely. Doing that causes the red text not to show again, when it should because the input is empty.
Note: Pressing the submit button will display again the error message, but it’s confusing to the user anyway.
nice plugin
[…] jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
It’s very good.
I like this.
Thanks for share.
And I wrote something to introduce this project for my readers.
You can find the post about this in my website.
If something is wrong,pls figure it out.thanks.
[…] jQuery Live Form Validation 项目主页 | jQuery Live Form Validation 项目下载 | jQuery Live Fo… […]
[…] Formularvalidierung beim Submit bassistance.de Validation – jQuery Formularvalidierung jQuery Live Form Validation LiveValidation – Formularvalidierung in 2 Versionen: Prototype und Standalone Mootools Form […]
[…] […]
[…] jQuery Live Form Validation […]
Hi,
I have tried this plugin in my rails project.
Its very fine and easy to use.. Nice..I got two problem.
1) i want to disable submit button after submission of form
if i submit with error , button become disabled, how to enable submit button ?
2) When i submit normal form, validation is working fine, but got problem with ajax form.
Disable submit button code:
$(‘form’).submit(function(){
$(‘input[type=submit]’, this).attr(‘disabled’, ‘disabled’).val(“Submiting…”);
$(‘select’, this).attr(‘disabled’, ‘disabled’);
$(‘input[type=text]’, this).attr(‘readonly’, ‘readonly’);
$(‘textarea’, this).attr(‘readonly’, ‘readonly’);
});
Ajax form Code:
{:action=>”create”},:html=>{:id=>:forgot_password_form},
:loading => update_page do |page| page.show “loader” end,
:complete => update_page do |page| page.hide “loader” end) do |f| %>
loading…
jQuery(function(){
jQuery(“#user_email”).validate({
expression: “if (VAL.match(/^[^\\W][a-zA-Z0-9\\_\\-\\.]+([a-zA-Z0-9\\_\\-\\.]+)*\\@[a-zA-Z0-9_]+(\\.[a-zA-Z0-9_]+)*\\.[a-zA-Z]{2,4}$/)) return true; else return false;”,
message: “Should be a valid Email”
});
jQuery(“#forgot_password_form”).submit(function(){
jQuery.post(‘create’, jQuery(“#forgot_password_form”).serialize(), function(data){ jQuery(“#forgot_password_form”).html(data); });
return false;
});
});
How to check whether username already exist in database or not through ajax call ?
Please help.
Best Regards,
GetAFriend
You have to write the AJAX query to check the username inside the validation string.
function check_if_username_exists(username) {
var username_available = false;
jQuery.get(‘http://url.to.your.query’, { ‘username’: username }, function(data){
if(data ==’success’ ) {
username_available = true;
}else{
username_available = false;
}
});
return username_available;
}
jQuery(function(){“).validate({
jQuery(“#
expression: “if ( check_if_username_exists(VAL) ) return true; else return false;”,
message: “Username already exists”
});
});
[…] jQuery Live Form Validation リアルタイムでエラーをお知らせ […]
I had a quick question, This form doesnt seem to be link to a php form when you press the submit button. Can someone tell me how I could make the form send out and working?
hi how i can make a remote validate???????
for exemple a username check from a check.php page????? Its possible?
function check_if_username_exists(username) {
var username_available = false;
jQuery.get(‘http://url.to.your.query/check.php’, { ‘username’: username }, function(data){
if(data ==’success’ ) {
username_available = true;
}else{
username_available = false;
}
});
return username_available;
}
jQuery(function(){
jQuery(“#“).validate({
expression: “if ( check_if_username_exists(VAL) ) return true; else return false;”,
message: “Username already exists”
});
});
use the above code…
Can someone tell me how I can make the form send. Like what do I need in a php file so I can send it out with this form. If someone can help me out now I would really appreciate that.
The form is like a standard form with front-end validation enabled. When all the validations pass it will automatically post the form data to the action file.
You can use standard $_POST of php to fetch variables from the form.
I tried adding a normal $_POST php file to the form but it didnt seem to work. When I download the form it did not have a action file I had to add one my own php file to the action but it didnt even work.
Is it possible to modify this code to check at least one text box is filled. I have three phone number and I need only one of them has text inside.
Thanks,
You can easily do this! Do check the advanced demo.
https://www.geektantra.com/projects/jquery-form-validate/advanced_demo/
Your case is similar to the radio button validation. That piece of code should work well..
jQuery(“#ValidCheckbox”).validate({
expression: “if (jQuery(SelfID).val()) return true; else return false;”,
message: “Please check atleast one input”
});
You need to add a check to see if the field is blank on your blur event. It doesn’t seem correct that you click on a field, then click on another field and the previous one goes red even though I have not yet attempted to fill in the field.
So currently if you simply click on the fields from top to bottom without entering anything they will all go red, even if you don’t enter anything.
Hi Kristian,
The activation of the validation is on the blur event only. You can try the validation without the mouse only using the “Tabs” on the keyboard. The fact that all fields go red when you click on submit is because they are all required.
Do get back in-case you have any more doubts.
Regards,
GeekTantra
[…] here, you might want to subscribe to the RSS feed for updates on this topic.Powered by WP Greet BoxForm Validate is a free jQuery plugin which helps create easy form validations with high flexibility and a large […]
Hello,
Gr8 plug-in. I immediately removed my old plug-in and installed this one. Up to know everything is ok but I have one question about validating dates. Unfortunately, my date is split into three boxes (day, month, and year). How can I validate this date.
PS, I am using eZ Publish CMS and it splits dates into three boxes.
Thx
[…] jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
How can i make a single validation to two or more fields?
Example:
Error Message
I want to validate both fields in a single validation expression. When i click submit the error message is relative for both fields. If the user fills the first field but not the second or vice-versa the error message should appear after both fields
thanks
im looking for the same thing, tried various things but nothing work, also I would like a function where you could call the validation except from submitting the form, such as a class or id, for example in my case in a next arrow in a multi page form
[…] 45. jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
Very Good Article.
Thanks
JeevanSAthi
Thanks Dear your work solved my problems thanks dear once again your Advance Form is such a amazing work
thanks
Abid Khan
Pakistan
appreciated
Many thanks. I tried several plugins and this one really is the best , it’s lightweight, easy to understand, and most important of all, actually works.
If anyone is having problems like I did with the latest versions of Chrome and Firefox being over helpful with validation and clashing with the plugin, you might find these useful . I found them on google somewhere and they did the trick of stopping the inbult validation to give the plugin freedom to do its thing.
$(‘input[type=”email”]’).bind(‘invalid’, function() {
return false;
});
$(‘input[type=”text”]’).bind(‘invalid’, function() {
return false;
});
[…] jQuery Live Form Validation […]
Awesome. this has saved me so much time. Thanks for making it so simple and easy to use.
[…] jQuery Live Form Validation […]
Hi
Now, after using yout validation a view weeks, it’s time for thanking you a lot. Great Plugin, very safe and fast. I love it, thx a lot.
Mischa
I cannot get the Mobile Number field to validate. I enter a 10-digit # and it’s never satisfied.
nevermind…you had an option to only allow a number that stars with a 9.
Can someone tell me what i’m doing wrong ? No matter how I input the number it will not vaildate ! I’m a newbie, as if you couldn’t tell.
jQuery(“#PhoneNumber”).validate({
expression: “if (VAL.match(/^(1-?)?(\([2-9]\d{2}\)|[2-9]\d{2})-?[2-9]\d{2}-?\d{4}$/)) return true; else return false;”,
message: “Please enter a valid phone number”
});
I’m having trouble getting url validation to work. Thanks for any help!
jQuery(“#url”).validate({
expression: “if (VAL.match(/^(ht|f)tp(s?)\:\/\/[0-9a-zA-Z]([-.\w]*[0-9a-zA-Z])*(:(0-9)*)*(\/?)([a-zA-Z0-9\-\.\?\,\’\/\\\+&%\$#_]*)?$/)) return true; else return false;”,
message: “Please enter a valid URL”
});
this is a great list! thanks for sharing!
Often time the garden shed plans are not as involved as the plans for larger sheds.
Its good but i found one issue with live validation of check-box and radio on Google Chrome 13.x. with other browsers its working as expected.
its only working on submit button click but as live validation like text-box and text-area its not working. any solution.
I think this script is great! Except I’m having problems. I have a group of fields that need to be validated together. I use 3 select fields for date (month, day, year) and 3 select fields fo time (hh:mm:am). How can I see if any of the three are not selected (all 3 required) and return one error next to the 3rd field?
[…] 14) jQuery Live Form Validation […]
This is fantastic. I was able to customize it just how I needed it for my website. Thanks ever so much for all your hard work. I have one question though: How would I define a field that would require both letters and numbers – as per UK postcodes. e.g. WA16 6DW?
Once again many thanks
Crapitoutjim
Hi,
Thanks for the great plugin.
How can I ignore the validation of hidden form elements, when I do the submit?
Hiya very cool web site!! Guy .. Beautiful .. Wonderful .. I will bookmark your site and take the feeds also?I am happy to search out so many useful info right here in the post, we’d like work out more strategies in this regard, thank you for sharing. . . . . .
Thanks man! Great form, I’m not very much into jQuery but forms like this makes me want to start learning it.
Thanks for sharing. See my collections here.. http://codershelpdesk.com/tag/jquery-form-validation/
I am facing a problem with date validation with jQuery Live Form Validation. If I put 02-09-2011, MM = 02, DD = 09, YYYY = 2011, it says “Please enter a valid Date”. What is the problem with this date? please help me.
How can I reset validation form and remove all validation error displayed
Thanks for such a good plugin… it was so easy to add new custom validations…
Is there a way to hide all validation errors?
Hi,
Great script but today i found a strange bug.
The validatin scriht does not accept an email if it has a hyphen in the domain like [email protected].
Is there a way to fix this issue, it may be too easy but i have no javascript knowledge..
Thanks..
Yes, change the regex to:
VAL.match(/^[^\\W][a-zA-Z0-9\\_\\-\\.]+([a-zA-Z0-9\\_\\-\\.]+)*\\@[a-zA-Z0-9\\_\\-\\.]+(\\.[a-zA-Z0-9\\_\\-]+)*\\.[a-zA-Z]{2,4}$/)
Hi- awesome!
I’m wondering if its possible for (VAL) in the required field to refer to an external text file of codes.
The hope is to use this as a field for the user to enter their code, and have the script validate it against a list of allowed 10charachter codes.
Am i hoping for too much? :}
Great plugin, easy to use… thanks!
Is there a way to have an image to show up as opposed to a text message?
Hi Alex,
Thanks for your appreciation. To replace the submit button with “back” and “next” buttons just add two submit input fields with value=”back” and value=”next”
this solution does not work for me! I need to have two submit buttons, regardless of value, it makes the validation. what would it be otherwise?
Hello,
I’m using your validator in my current project, however I use a lot of dynamic forms. Is there a way to get it to work with this? Inputs simply add an incremental number to the end of the id.
Has anyone done this ?
Thanks in advance
Hello, I would like to know how can I proceed to make this send the information when all the fields are valid. How can i know with javascript if all the fields where completed and then make it send the submit via php without refreshing the page?
I have a piece of code that does the submit and hide the form loading a new div with the “Thanks” message, but I don´t know how exactly to tell that this action can run or not according to the validation status, so i need to know how can I tell the action that the form validation was true or not. Was it clear?
hi,
this is a good plugin. juz wondering if i can use it in asp.net. i want to change the form validation from form.submit to button’s click event using jquery. that is when, i click a button i want to validate first just like what you have done right now. but I don’t want it to be validated in form.submit.
cesar I was wondering the same thing. it seems in the demo code that
jQuery(‘.AdvancedForm’).validated(function () {
alert(“Use this call to make AJAX submissions.”);
});
is what takes over the form submit. just remove this part of the code and it will work in asp.net so that you can use c#/vb.net instead of calling your function in js.
check this !
http://workwithphp.info/?p=190
I really like all of the demos so I put it within my project but unfortunately it clashes with Wijmo that is required in our project.
It would be great if both the validation you have could work with Wijmo also!
Great paintings! That is the kind of information that are supposed to be shared around the net. Disgrace on the seek engines for no longer positioning this submit higher! Come on over and consult with my website . Thanks =)
Nice tip and well explained 😀 😀 but jquery.validate has alot more..
Hi Geektantra,
I’m writing to express my appreciation to you guys. You provided me just what I need to complete my web application project. Please keep up the good work as I will continue to use your plugin whenever possible as a way I express my thanks.
I have a suggestion as well. Please make a tutorial on how to use all of your plugin function (every details if possible). There’s a learning curve 🙂
Thank you.
[…] jQuery Live Form Validation is a free jQuery plugin which helps create easy form validations with high flexibility and a large set of options. […]
hey, thanks
This is gr8 thing but Im having a problem where I want to know if there was no error in the form. I mean I want to do something like “$(‘#form1’).isvalidated()” or something.
Is there anyway to do that ?
Thanks
Arfeen
A good solution could be “jQuery Walidate”.
There you can set your own callback-functions for the submit button.
http://jquery.dop-trois.org/walidate/
[…] jQuery Live Form Validation […]
[…] I’m currently working with this; https://www.geektantra.com/2009/09/jquery-live-form-validation/ […]
tnx for this highly customizable plugin 😀
my problem is that I can’t give a regex for URL:
jQuery(“#id_link”).validate({
expression: “if (VAL.match(/^(ht|f)tp(s?)\:\/\/[0-9a-zA-Z]([-.\w]*[0-9a-zA-Z])*(:(0-9)*)*(\/?)([a-zA-Z0-9\-\.\?\,\’\/\\\+&%\$#_]*)?$/)) return true; else return false;”,
message: “enter a valid url”
});
42424
[…] jQuery Live Form Validation […]
Who will tell us that what should be the expression for validation ??
You are not helping the beginners.
It could help experienced but not a little bit to beginners.
if you go to the demo and look at the source, all the expressions are demonstrated there.
It’s very helpful to me.
But How can i match Password and re-enter password with this jquery validation?
var email1 = $(“input#email1”).val();
if (email1 == “”) {
$(“img#email1_error”).show();
$(“input#email1”).focus();
return false;
}
var email2 = $(“input#email2”).val();
if (email2 != email1) {
$(“img#email2_error”).show();
$(“input#email2”).focus();
return false;
}
Go to the advance demo page .You can get their the code.
What kinds of data can this plugin validate and how do I get the error or success message to display inside the input field?
Thanks.
Good Tutorial. and its useful too.
Thanks for the post.
How would you go about adding a function to focus on the first invalid field after hitting submit? It would be good if it would jump right to the field that that they need to correct.
Any ideas?
some problems with date validation
for example date 08-09-2012 – isnt valid
for proper validation add radix to parseInt function
parseInt(VAL.split(‘-‘)[2],10)
Esta validación esta cool, pero me gustaría o como puedo hacer que me validara campos con el mismo nombre e id, Gracias
This validation is cool, but I would like or I can do I validate fields with the same name and id, Thanks
It would be helpful if there were docs or some type of library where we can look up the expressions to know what expression to input. I understand it is in the example, but it isn’t clear as to where to find that information.
I’m about to give up. I think this is really cool but I can’t seem to make it work can someone please help? My URL is http://www.awayfaringchef.com/contact.html.
Would you please provide me the codings for advanced demo?Please send me as early as possible.
Download it from the top of the page
can u send me the regular expression to validate website url,i have tried with many regular expressions but it was giving error.
[…] jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
[…] jQuery Live Form Validation […]
Thanks for providing this article. I am able to get the validation done if the fields are noncompliant to the coding done.
But I am facing one issue and that is even if the values entered are non-compliant, I am able to submit the form successfully which ideally it shouldnt.
kindly assist me in fixing this issue
This inline form Validation is A-W-E-S-O-M-E. Thanks For this article. Can i give multiple expressions and messages using if-else loop? i.e. for a field i’ve check the max length, valid number and it need not be empty and for each a different message
Any help is appreciated
hi sir, i am used jquery tab and implement this type of validation jquery also. but not working
javascript error : Object doesn’t support this property or method.
jQuery(function() {
jQuery(“#txtcmpname”).validate({
expression: “if (VAL) return true; else return false;”,
message: “Please enter the Required field”
});
});
How to solve please help me…
This is awesome. I don’t think you got the love you deserve. Your advanced form validation with all the various examples are great.
[…] jQuery Live Form Validation […]
Meh. No workie. I’m sure there’s something simple to fix it, but I don’t have time to finish the documentation on someone else’s work.
This is the validation I was searching in WEB. Thank U very much. Another help , how to validate a mobile no.
Hi,
I’m facing two problems:
1. Inside the jquery function I can set a JS variable using PHP.
Now I’m trying to check if this value (uid) is the same as is provided in another text field (uid2) as:
jQuery(“#uid2”).validate({
expression: “if (VAL != ‘uid’) return true; else return false;”,
message: “*Wrong User”
});
But, it doesn’t work.
2. Next, I want to check if some data is input in a text field (group_name) if a check-box (cc_group) is checked. If the check-box is checked, there must be some data to return true, false if there is no data in the text-field but the check-box is checked. It should return true if the check-box is not checked and there is no data in the text-field. I tried below code:
var isChecked = jQuery(‘#cc_group’).is(‘:checked’);
jQuery(“#group_name”).validate({
expression: “if((isChecked) && (VAL.match(/^[A-Za-z_,]+$/))) return true; else return false;”,
message: “*Group”
});
Please help
Any help on this? I have similar situation.
I have a site where I allow people to start checking out, then go back and add something to their cart, then come back and complete checkout. I capture the data that they have entered so they don’t have to re-enter everything when they come back.
This means that they may have invalid data already present when they come back to the form, so I wanted to validate on load, ignoring any empty fields. It took me quite a while to find a way, so I thought I’d share the method I found:
$(‘input’, ‘#form’).each(function()
{
if($(this).val())
{
$(this).trigger(‘focusin’);
$(this).trigger(‘focusout’);
}
});
First of all Great tutorial. I want to validate group of text fields. At least one out of the group need to be required? Can any one help out. Thanks everyone
Thanks for finally writing about >jQuery Live Form Validation | GeekTantra <Loved it!
Password validation via this system. Please validate in your hardcode as well, as someone can just disable this validation in their code inspector…
function hasUpperCase(password) {
return /[A-Z]/.test(password);
}
function hasLowerCase(password) {
return /[a-z]/.test(password);
}
function hasNumbers(password) {
return /\d/.test(password);
}
function hasNonalphas(password) {
return /\W/.test(password);
}
$(document).ready(function(){
$(“#user_password”).validate({
expression: “if (VAL && VAL.length > 8 && hasUpperCase(VAL) && hasLowerCase(VAL) && hasNumbers(VAL) && hasNonalphas(VAL)) return true; else return false;”,
message: “You must enter a valid password to continue.”
});
$(“#user_confirm_password”).validate({
expression: “if ((VAL == $(‘#user_password’).val()) && VAL) return true; else return false;”,
message: “Your passwords must match!”
});
});
Hi Geektantra,
Everything is good other than the whitespaces which most of the programmers forgot to apply. Anyway, It’s fantastic efforts to share learning. Keep it up my friend and do apply the whitespace validations because if you simply press spacebar it accepts.
Parminder
Great goods from you, man. I have understand your stuff previous to
and you are just too fantastic. I really like what you’ve acquired here, really like what you’re stating and the
way in which you say it. You make it entertaining and you still care for to keep
it smart. I cant wait to read much more from you.
This is actually a great website.
[…] – Form validation: https://www.geektantra.com/2009/09/jquery-live-form-validation/ […]
Awesome validation tool that doesn’t force you to use a form tag. One thing that would be nice though is if it worked with an .each function.. That’d be amazing!
Great!!
I liked it very much!!! Now I just have to learn how to do the CSS modifications. Great plugin, much better than all the others.
Greetings,
Eddie
why to create two expression in one field, example I need must input interger and length ??
What will be the expression to allow only alphabets in a text field?
[…] which helps create easy form validations with high flexibility and a large set of options. Source […]
[…] jQuery Live Form Validation – more info […]
Hi
Is there any way to make VAL usable outside of the validate function ?
I’d like to be able to compare VAl to another variable and then if they don’t match run the validation..
Thanks
[…] iv) jQUERY LIVE FORM VALIDATION: […]
Hello sir,
I am use yout jquery-form-validate.1.2 in my asp.net web site. one i have one problem found ,this validatation cannot work in master pages’ chlid page only work it in singal page.
How can i use submitHandler for preventing multiple form submission in this plugin.
[…] jquery live form validation […]
[…] jquery live form validation […]
[…] 11) jQuery form validation – jquery live form validation […]
Hi
I’m trying to change the position of the message, how should I go about it?
Hi Geektantra,
I need jquery expression for validating decimal number.
The number should allow one or two digits before decimal point and should allow only one digit after decimal point.
Ex:1.2 or 11.2 or 11 or 1 or 0.2 or .2 these formats should allow
Wrong formats :111 or 1.222 or 1.22 or o.22 these formats should not allow
Thanks and Regards,
Babakumar
[…] iv) jQUERY LIVE FORM VALIDATION: […]